
Hi, I'm Łukasz. You can call me Lucas or Luke.
I live in Poland.
I do programming, music and graphic art.
I've been working with web apps for a living for a few years now.
My battle-tested front-end stack of choice has been TypeScript as a statically-typed alternative to JavaScript, React for structuring content (templates/components), MobX for state management and styled-components for CSS, all bundled with Webpack.
I've also built desktop apps with Electron and static websites with Gatsby.
On the server-side I've dabbled with NodeJS (Express, Hapi), MongoDB, MySQL and tools like Docker.
I used to work with React & Redux, the first version of Angular and tools like Grunt and Gulp. I remember the old days when layouts were built using floats instead of flexbox and grid, when jQuery and Sass were in standard use over vanilla JS and CSS, and when Bower became a rescue from managing libraries manually.
Nowadays I try to get to know GraphQL and Flutter. I also experiment with WebAssembly using Rust.
Personal projects (work-in-progress)
Most of the projects below are the result of tinkering and scratching my own itch and as such are not yet mature enough to be released for other people to use. In case I do provide a link for a web-app, please expect that occasional bugs may be present and things may not be as slick as they should be in the end, especially regarding the compatibility with handheld devices as I personally use desktop only and most often I postpone things like RWD and accessibility until the later stage of the project, when I know it's worth investing more time in it.
MediaManager - organizing images, videos
I wanted to have a better way of managing my camera records, photos and various media files and I was not quite satisfied with existing programs.
Present functionality:
- tagging - assign tags to individual files, add tags to multiple files and remove tags from multiple files
- filtering media files by assigned tags and metadata (file size, image/video dimensions, modification date)
- configurable grid view
- separate tabs with their own filtering, sorting, pagination and view settings
- separate database per project
Planned features:
- creating media file lists with custom ordering
- batch image/video operations - resize, crop, optimize
Tech stack: TypeScript, React, Express
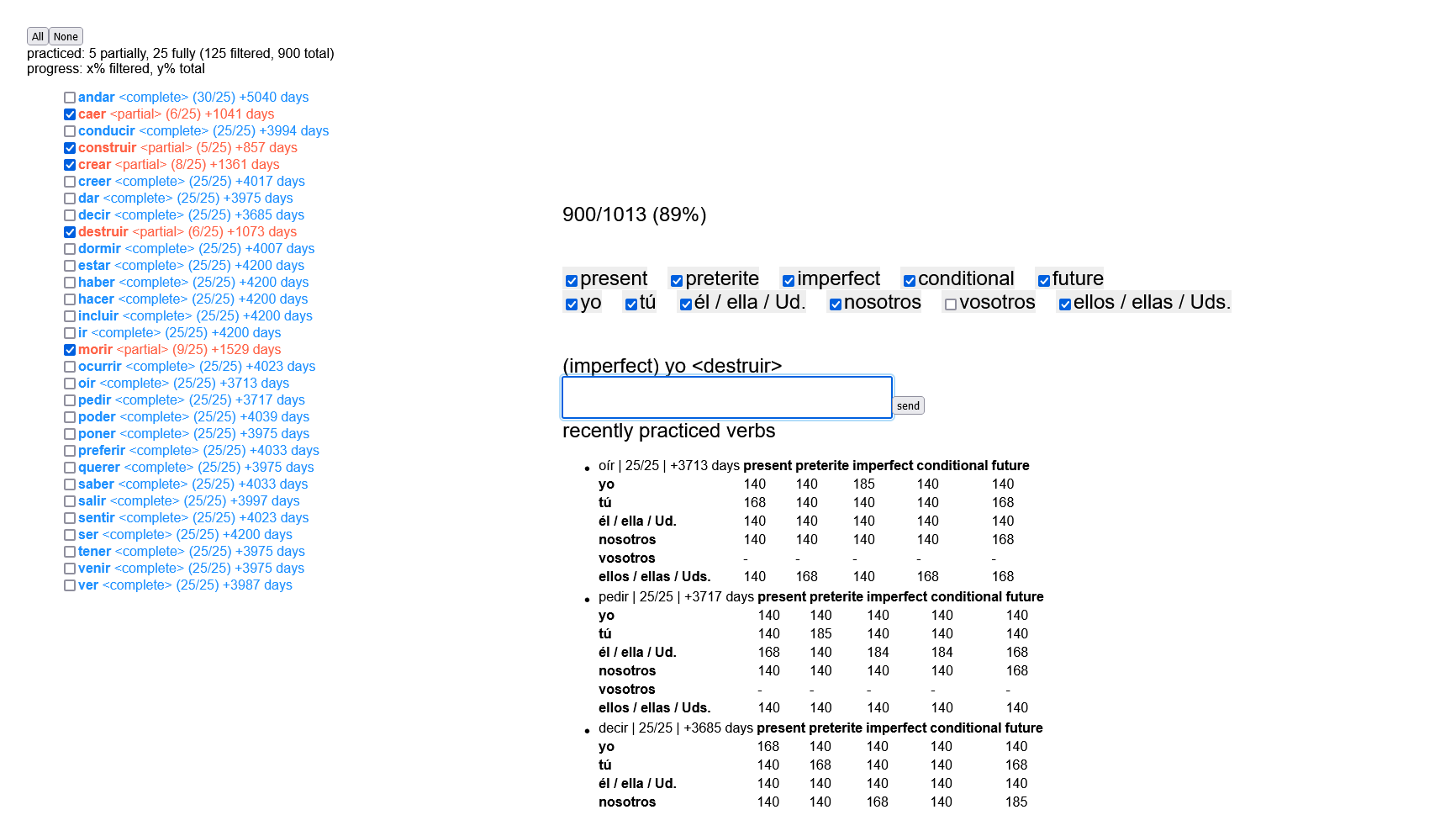
Lingo - language learning app
This app emerged from a bunch of small vanilla JavaScript functions that I'd intended to help me with learning new languages while using Duolingo, into a separate app combining all the functionality across a few languages, like Spanish and German.
My problem with Duolingo is that as much as it provides general lessons that aim to imitate real life situations, it lacks exercises with a narrow focus on a specific thing to cover the broad spectrum of language knowledge, like verb conjugation (Spanish), noun/adjective declension (German) or extensive vocabulary revision based on specific word groups.
A nice thing about this app is that I can define custom word groups, add the words by hand and revise them separately, e.g. after reading a book or an article that included many words previously not known to me. The app remembers the words I practiced and when it prompts me with new words it generally prioritizes the least recently practiced ones.
Tech stack: TypeScript, React, Express
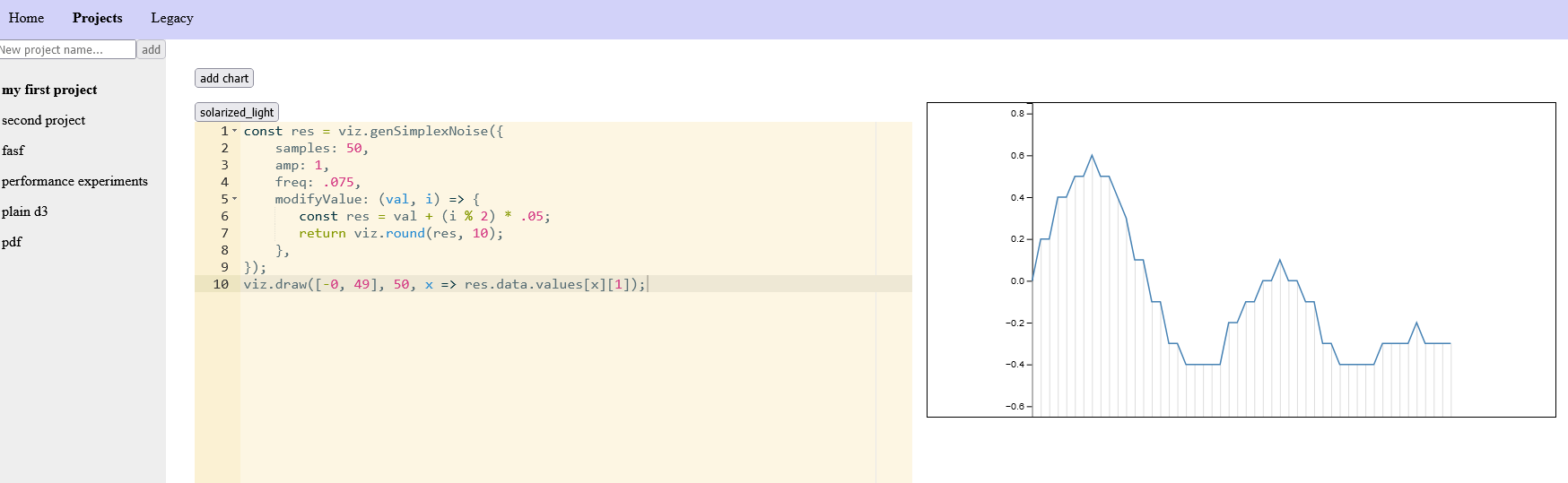
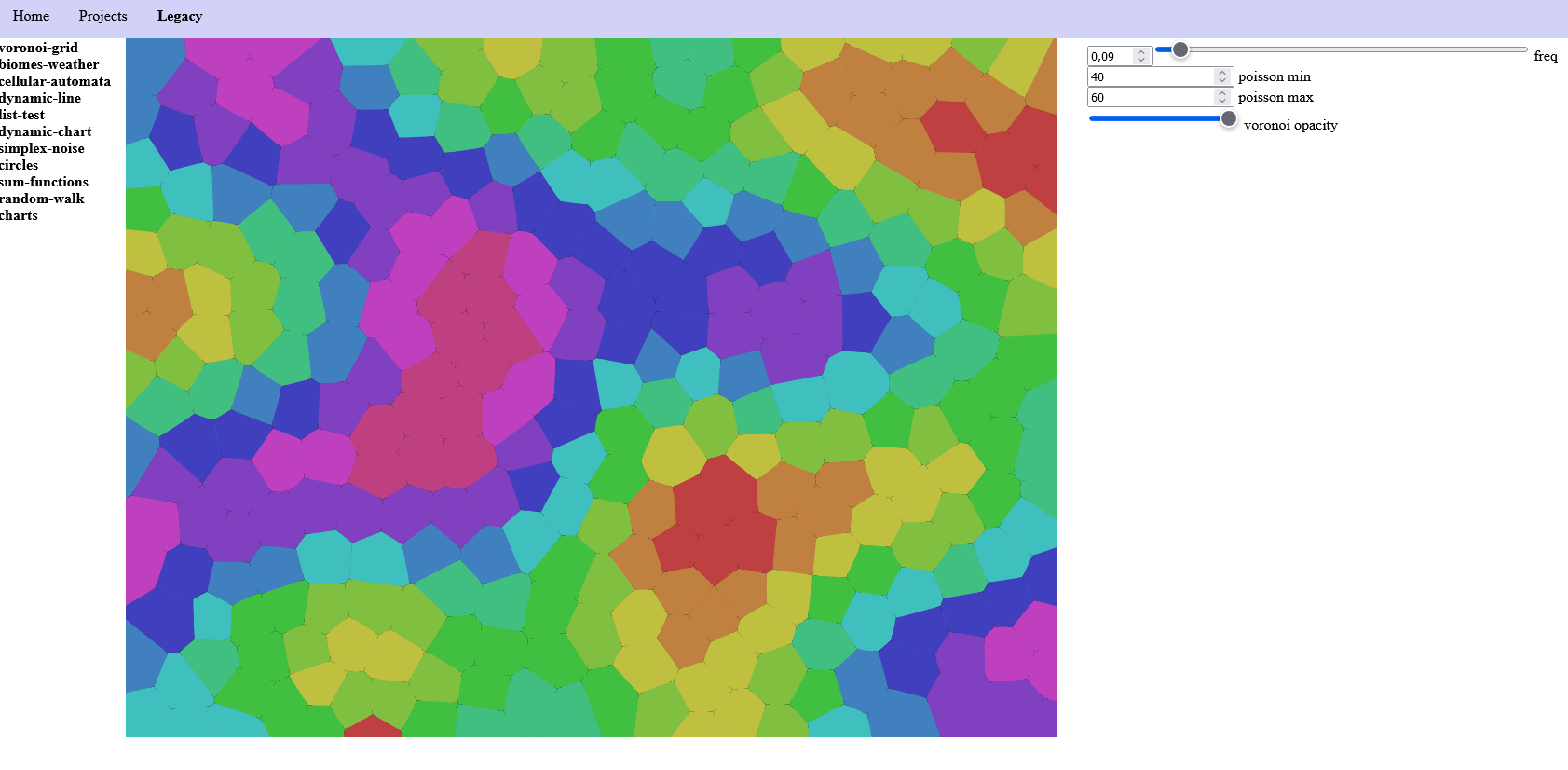
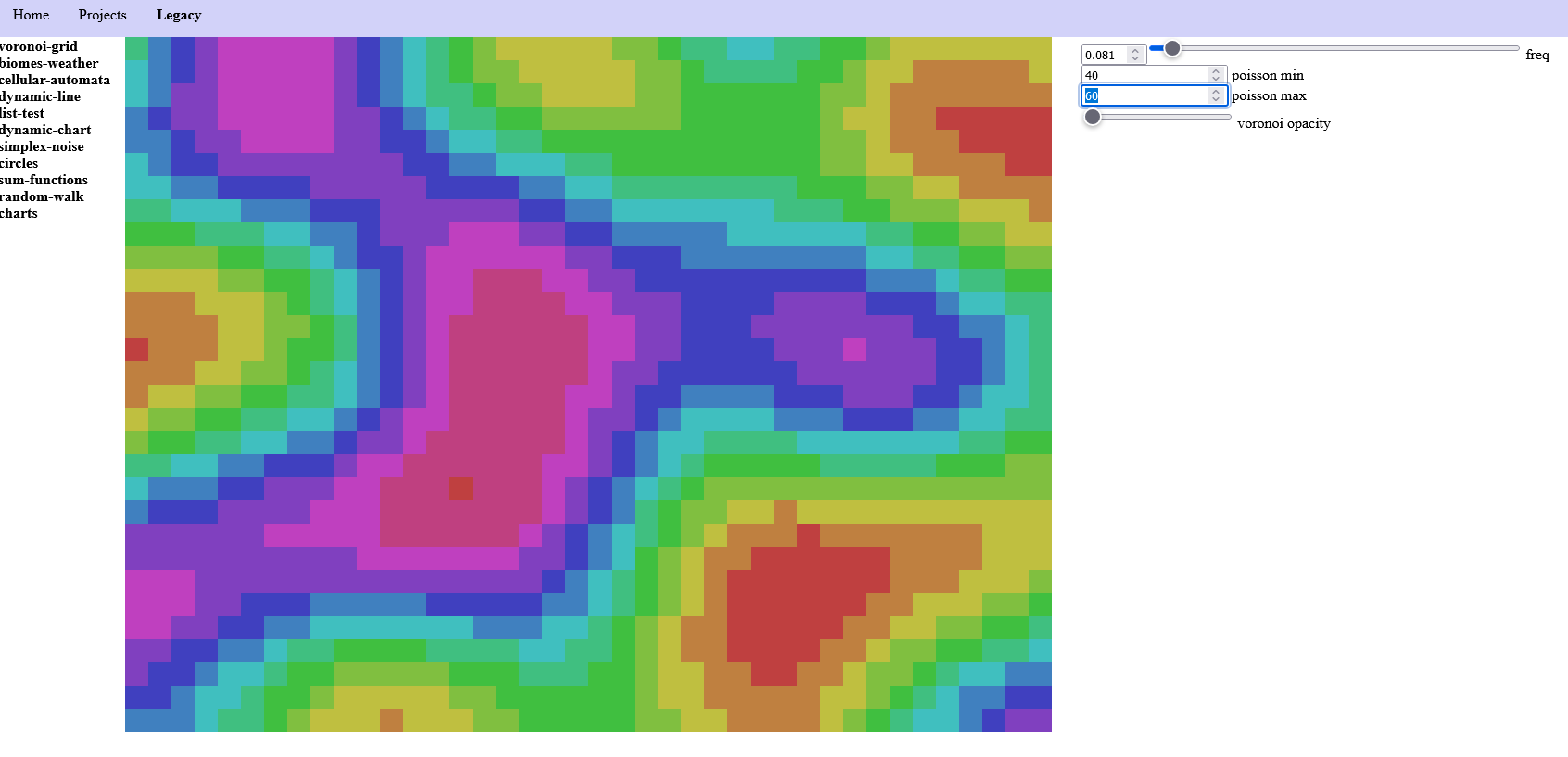
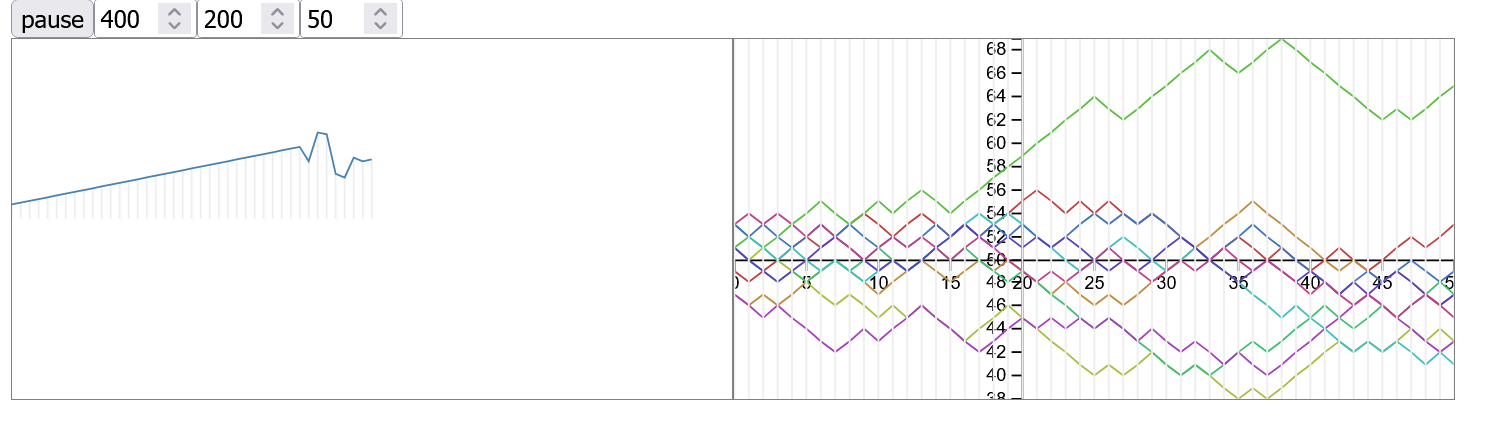
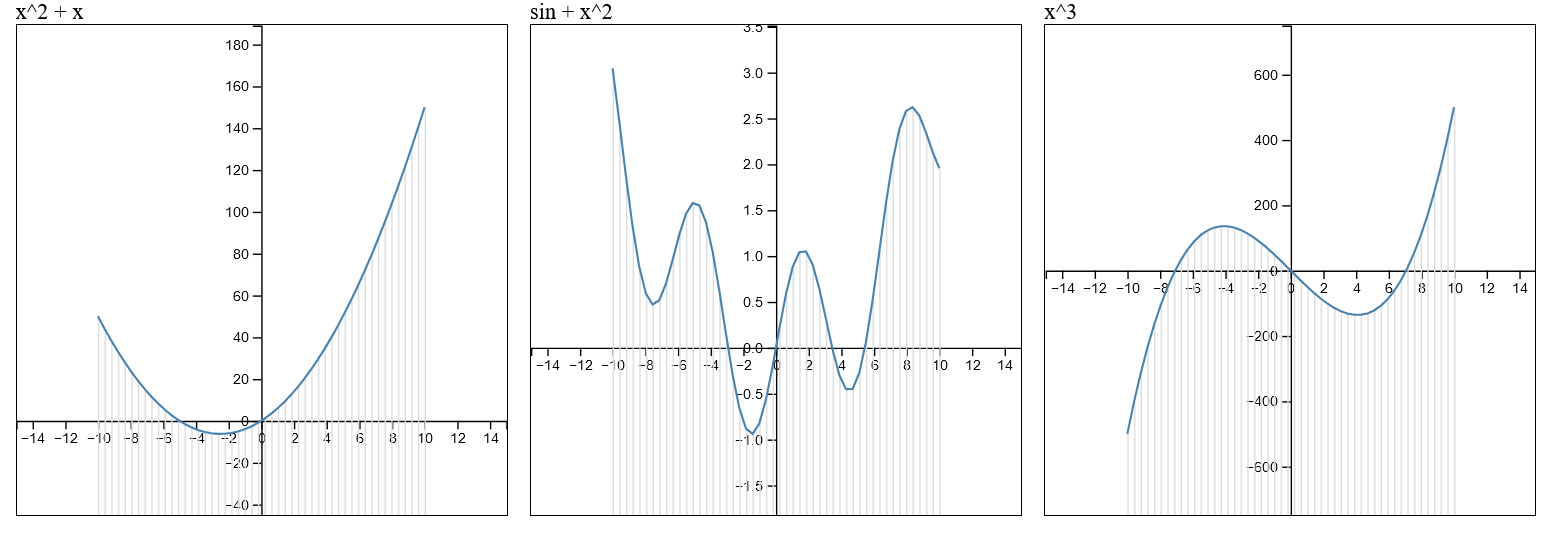
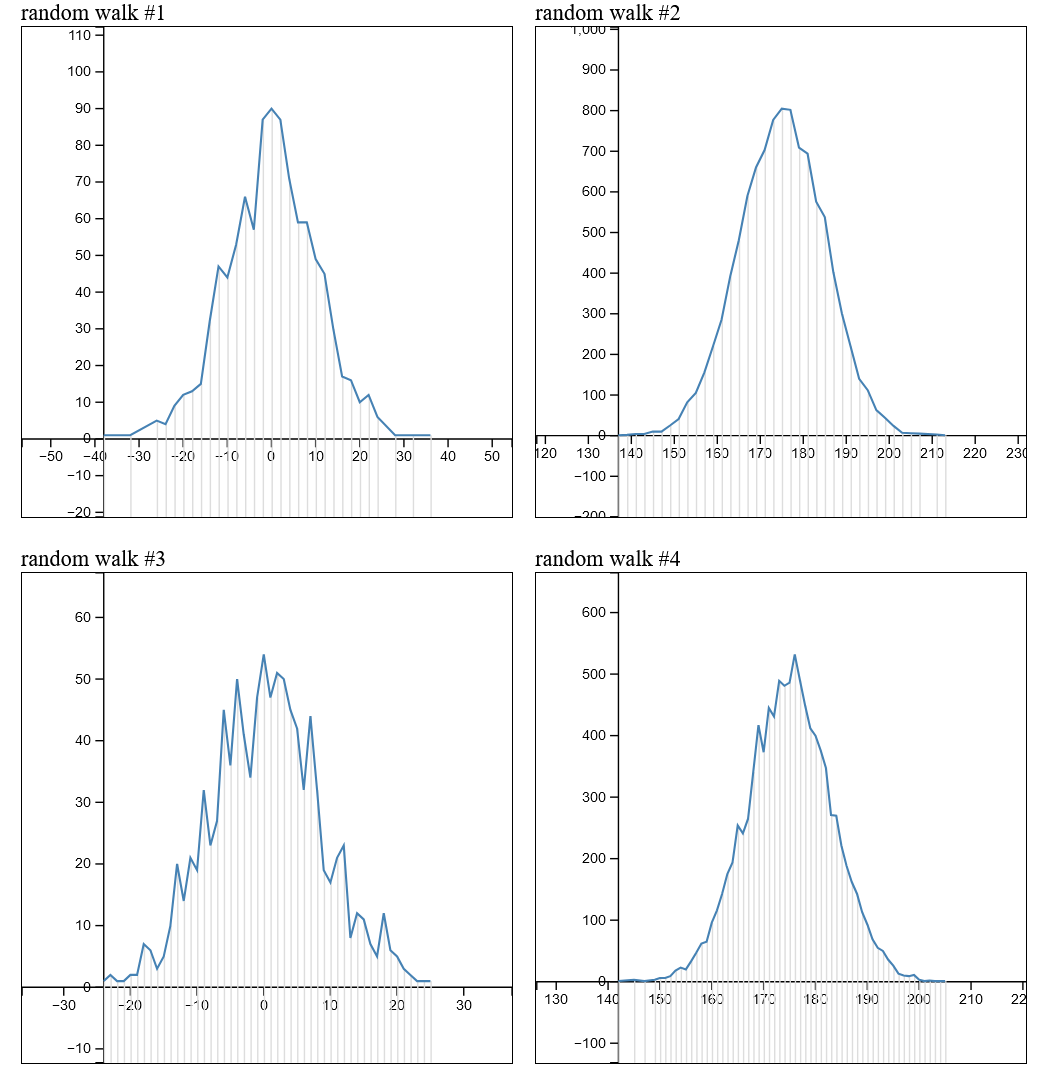
VizPlayground - live code editor with visualization capabilities

This app lets me write JavaScript straight in the browser utilizing vizualization-oriented functions - creating charts, simulations, testing algorithms etc.
Tech stack: TypeScript, React, Express
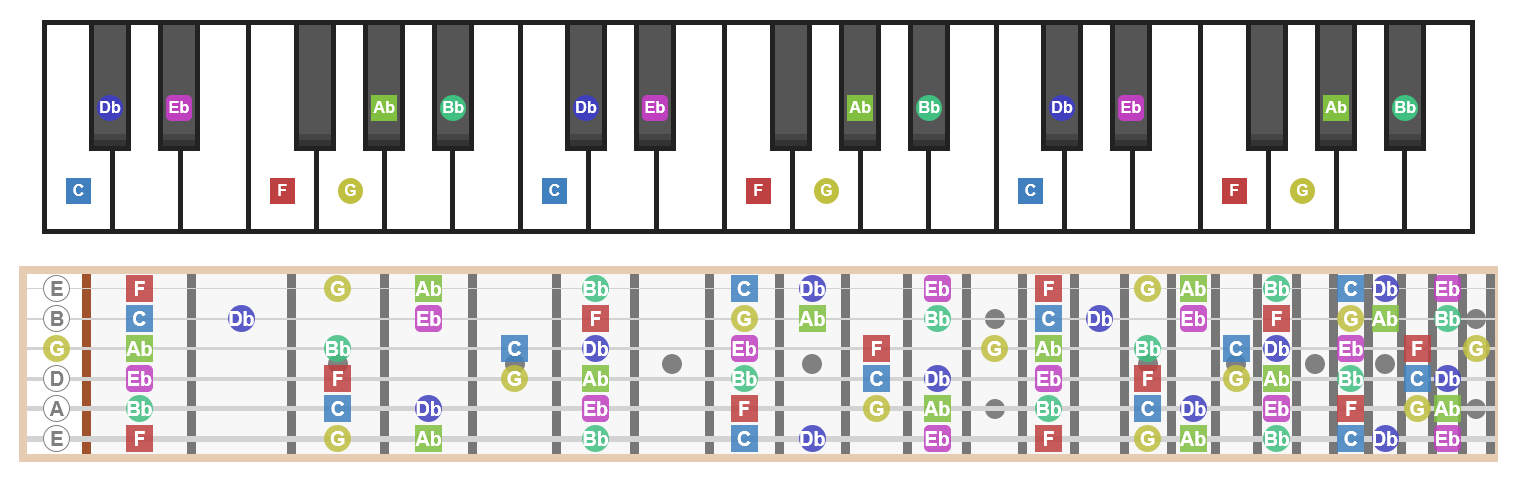
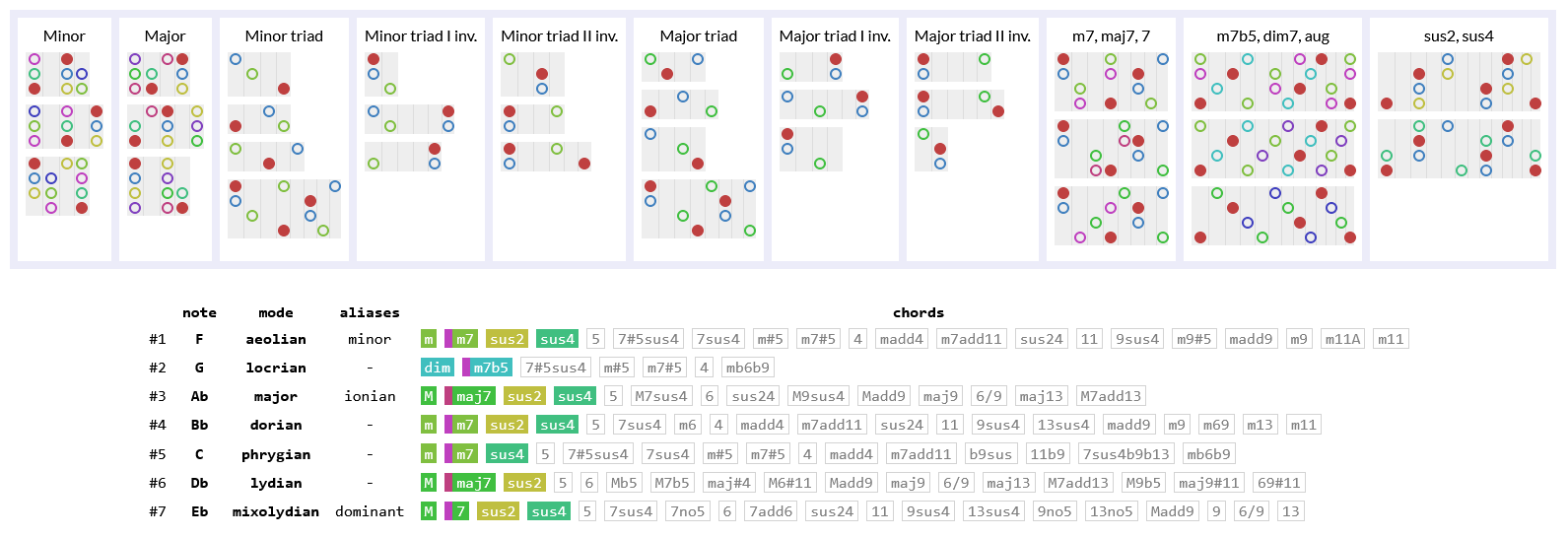
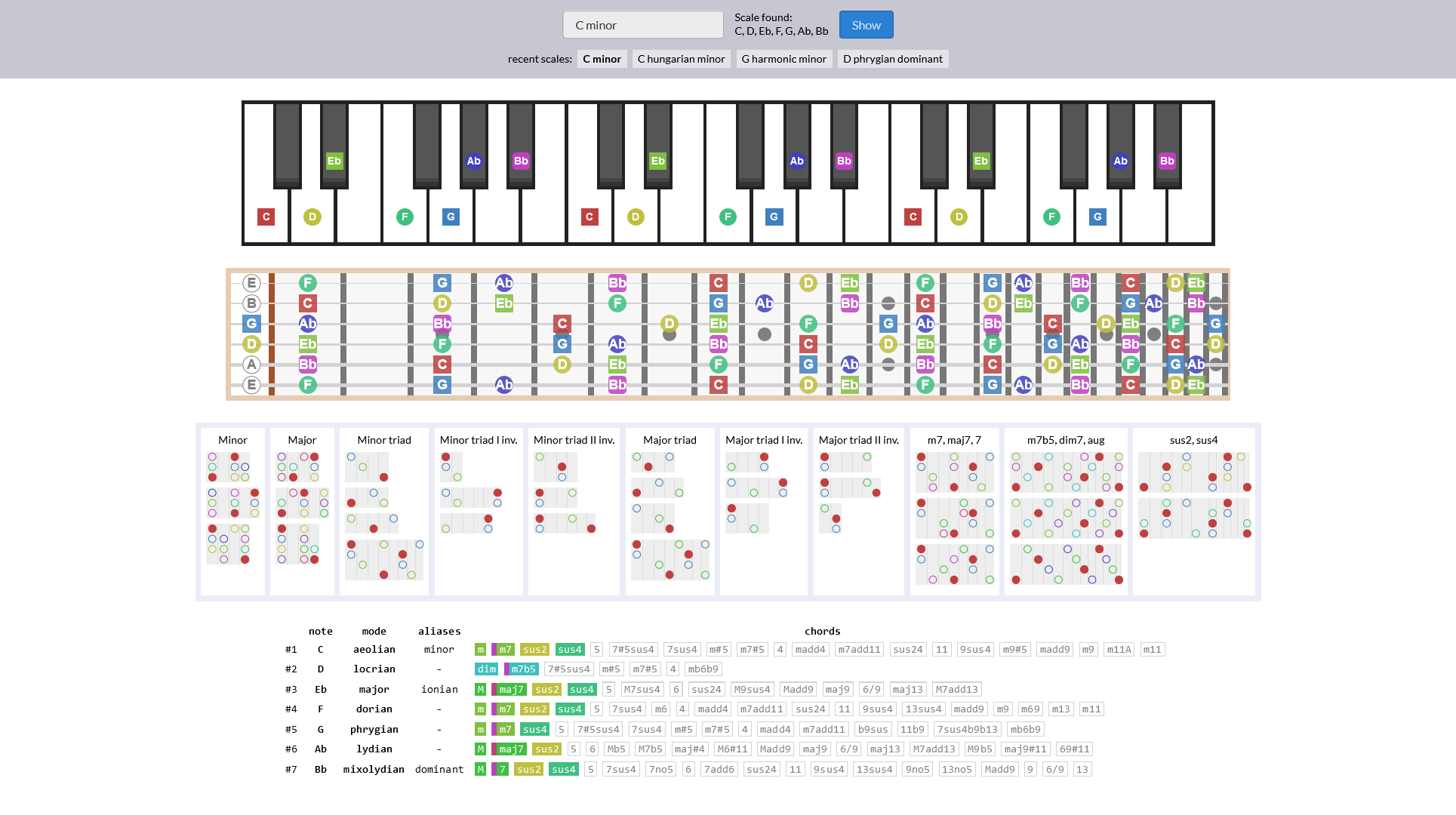
MusicTrainer - visualizing scale shapes for piano and guitar
An experiment aiming at helping to learn music theory and to practice instruments in general, with focus on piano and guitar.
The problem with this kind of educational apps that aim to scratch my own itch is that I tend to end up spending more time working on them than actually working on the underlying problem they're trying to solve in real life. In this case, after spending some time of development, I went back to learning piano intensively and I kind of abandoned the project.
All the graphics (the fretboard and the keyboard diagrams) are made by me.
See the app here: /apps/music-theory - this is a version limited to music theory, I've also worked on interactive exercises that I may show in the future.
Tech stack: TypeScript, React
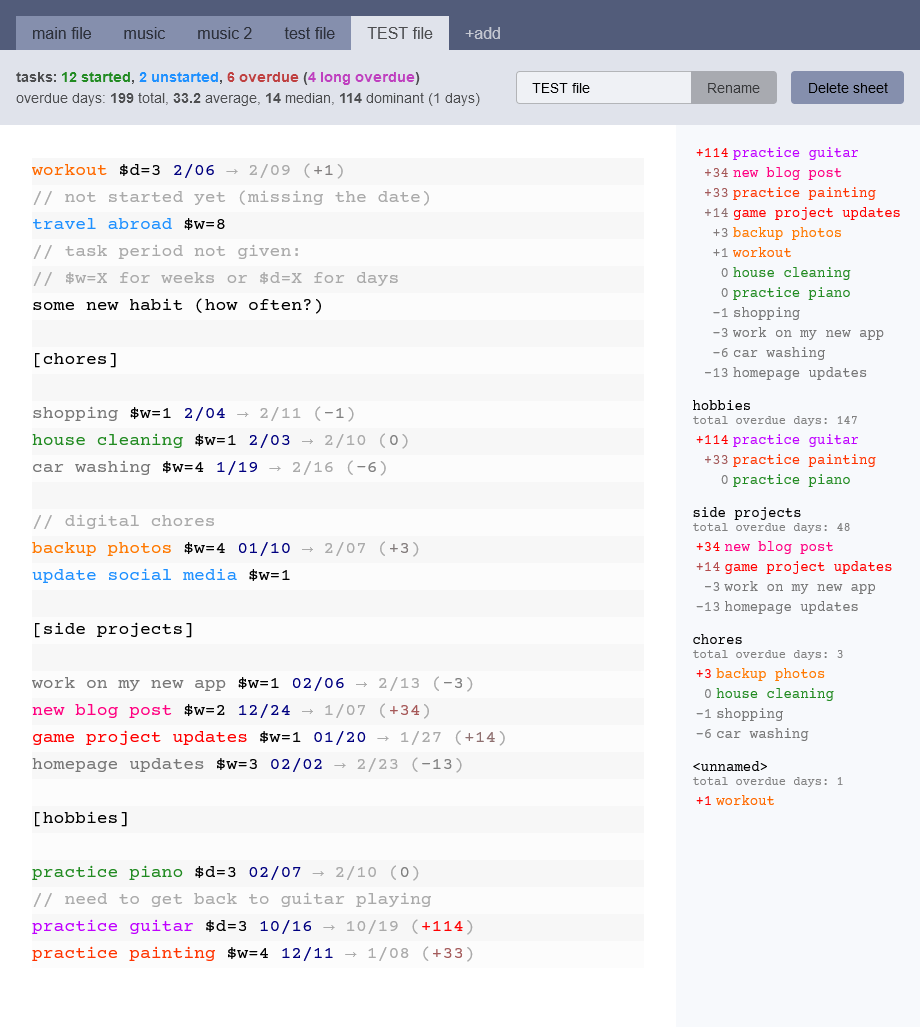
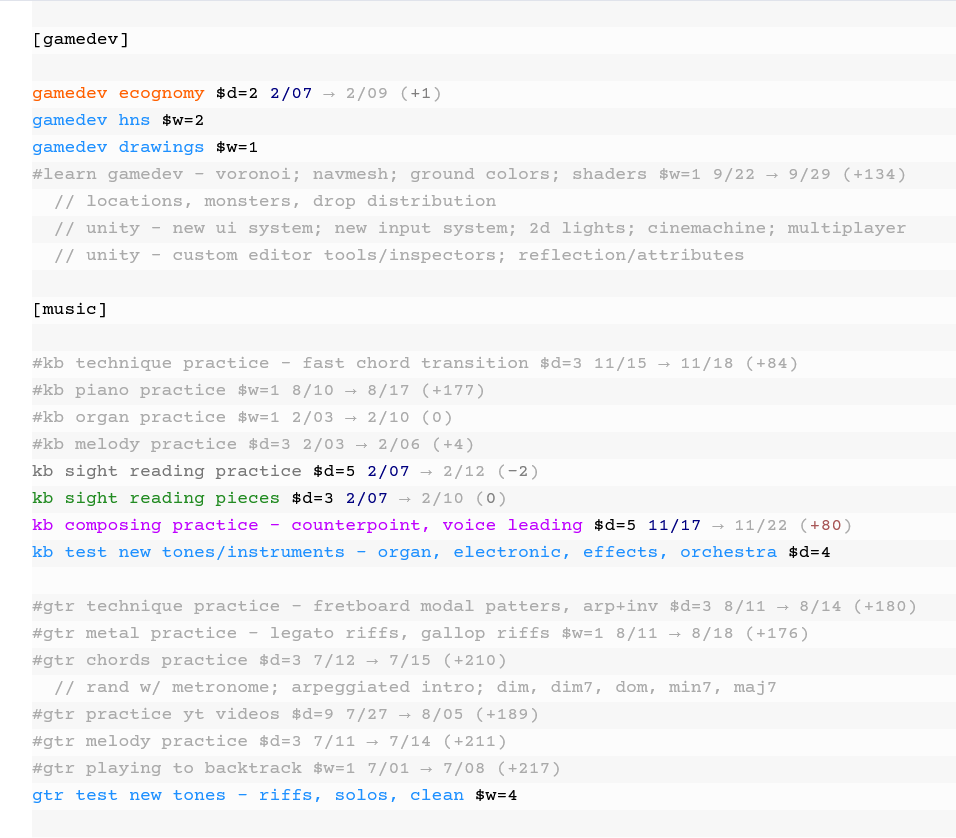
HabitsEditor
This is my take on task management in which the user doesn't focus on individual tasks as much as on habits or recurring tasks.
Tasks are managed using a single text area which makes the app similar to a text editor. Every task is put in a separate line, it contains its name, the time period of recurrence and the most recent date of finishing the task, e.g. foo bar $d=5 2/15 indicates that you should do the "foo bar" task every 5 days and that you finished it most recently on February 15. The greatest thing about the app is the visual help in the form of highlighted task names which are based on their time periods and the overdue time - all that lets you find out your priorities easier. Finally a solution to a personal overwhelm flowing from a busy life and too many ambitious goals?
Currently entering the data may be at times cumbersome; I could use date pickers and other controls to make it easier and eventually implement drag'n'drop for the tasks but that could impair the simplicity of both the functionality and the code, and most importantly, set the app for a different, more broad road, instead of the current focused approach.
See the app here: /apps/habits-app (the data you enter is stored in in your browser)
Tech stack: TypeScript, React
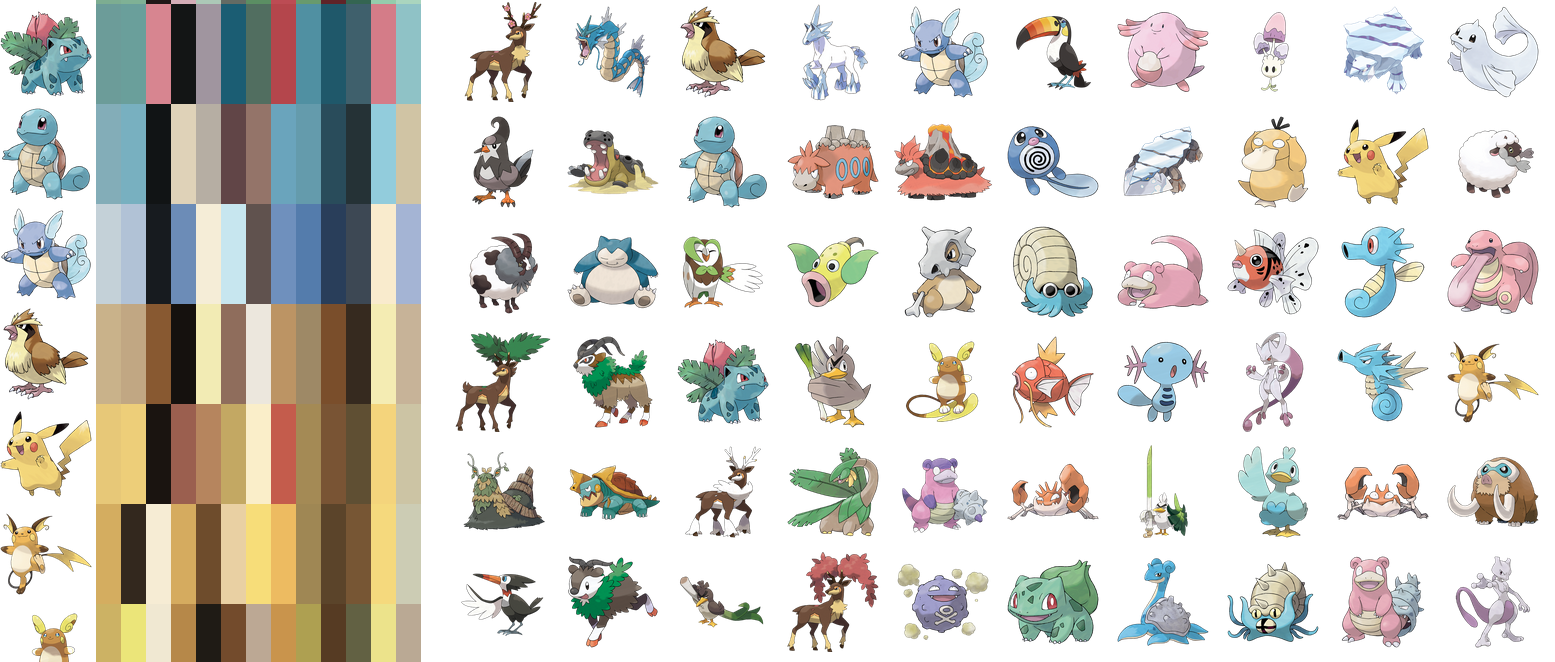
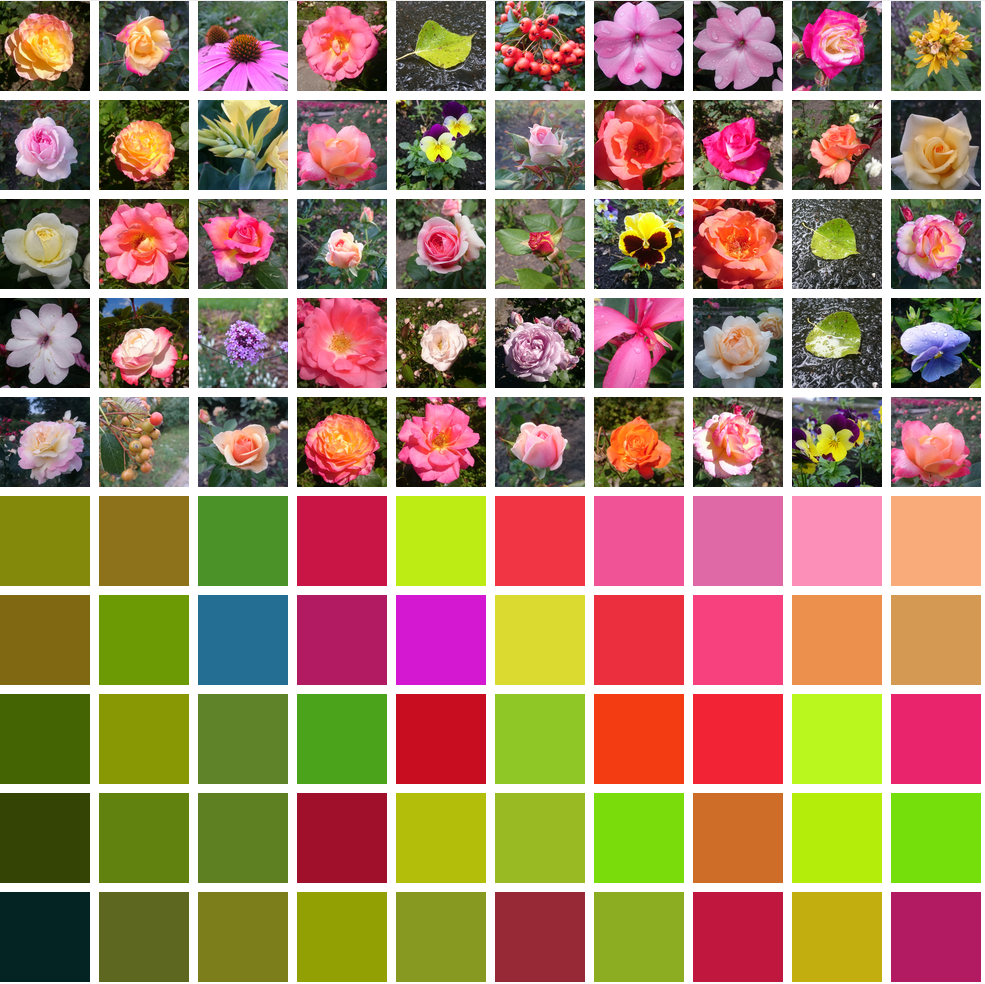
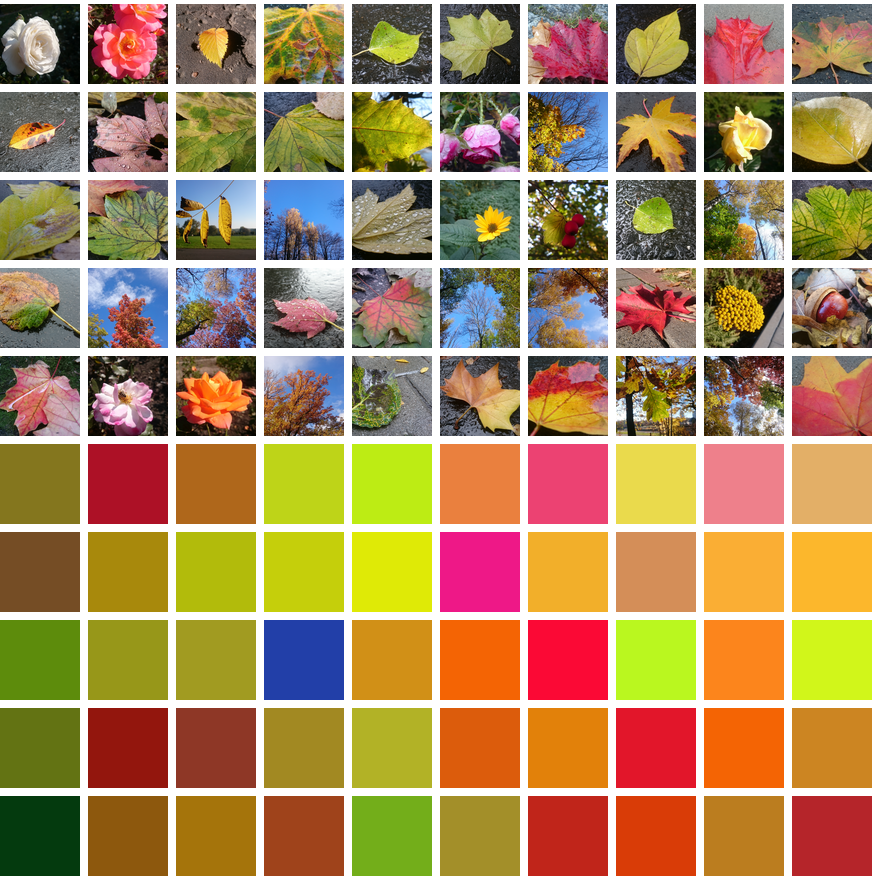
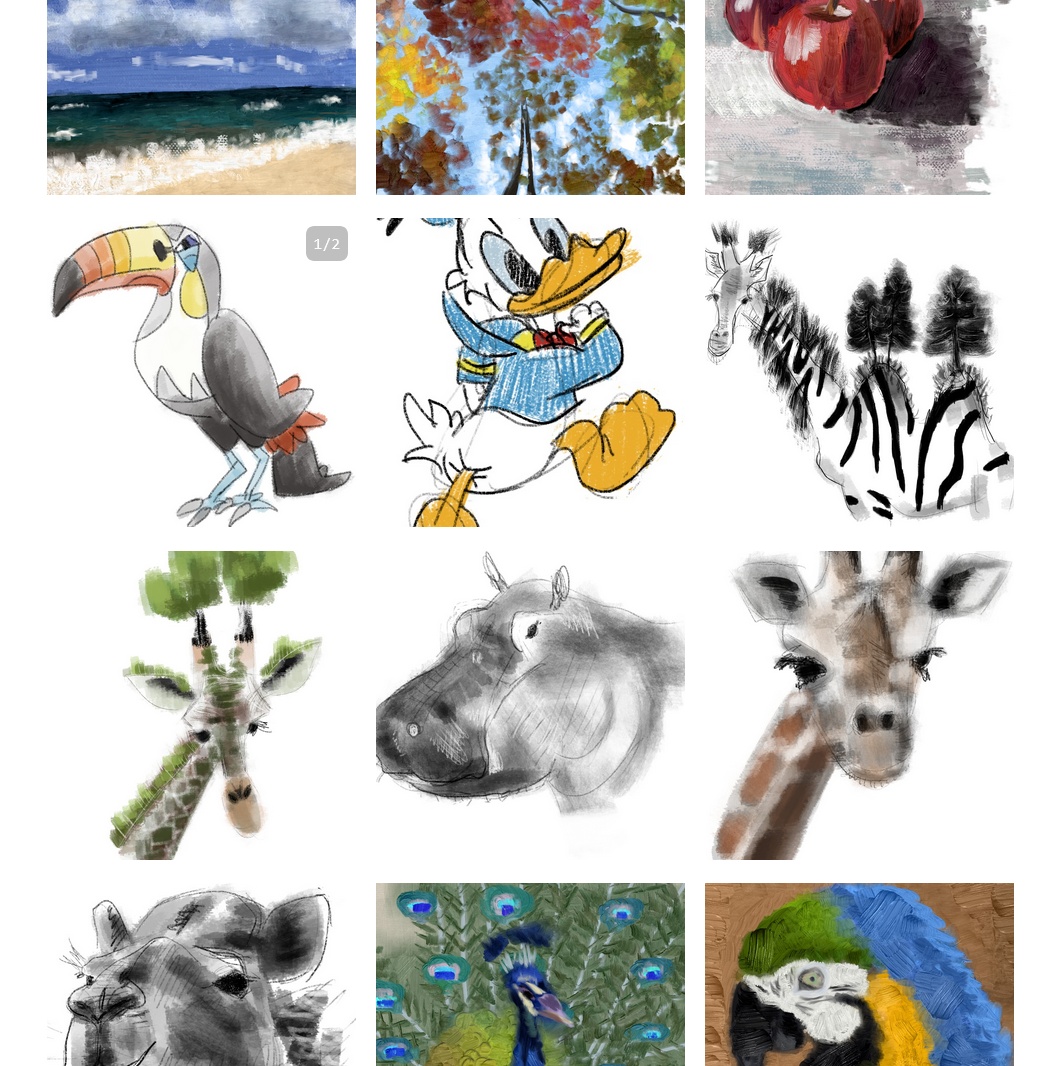
ImageGrid
An experiment in which user-given images are sorted on a grid according to their color information combined with randomly generated noise matrix, creating interesting compositions out of seemingly generic series of photos.
Tech stack: TypeScript, React, Express
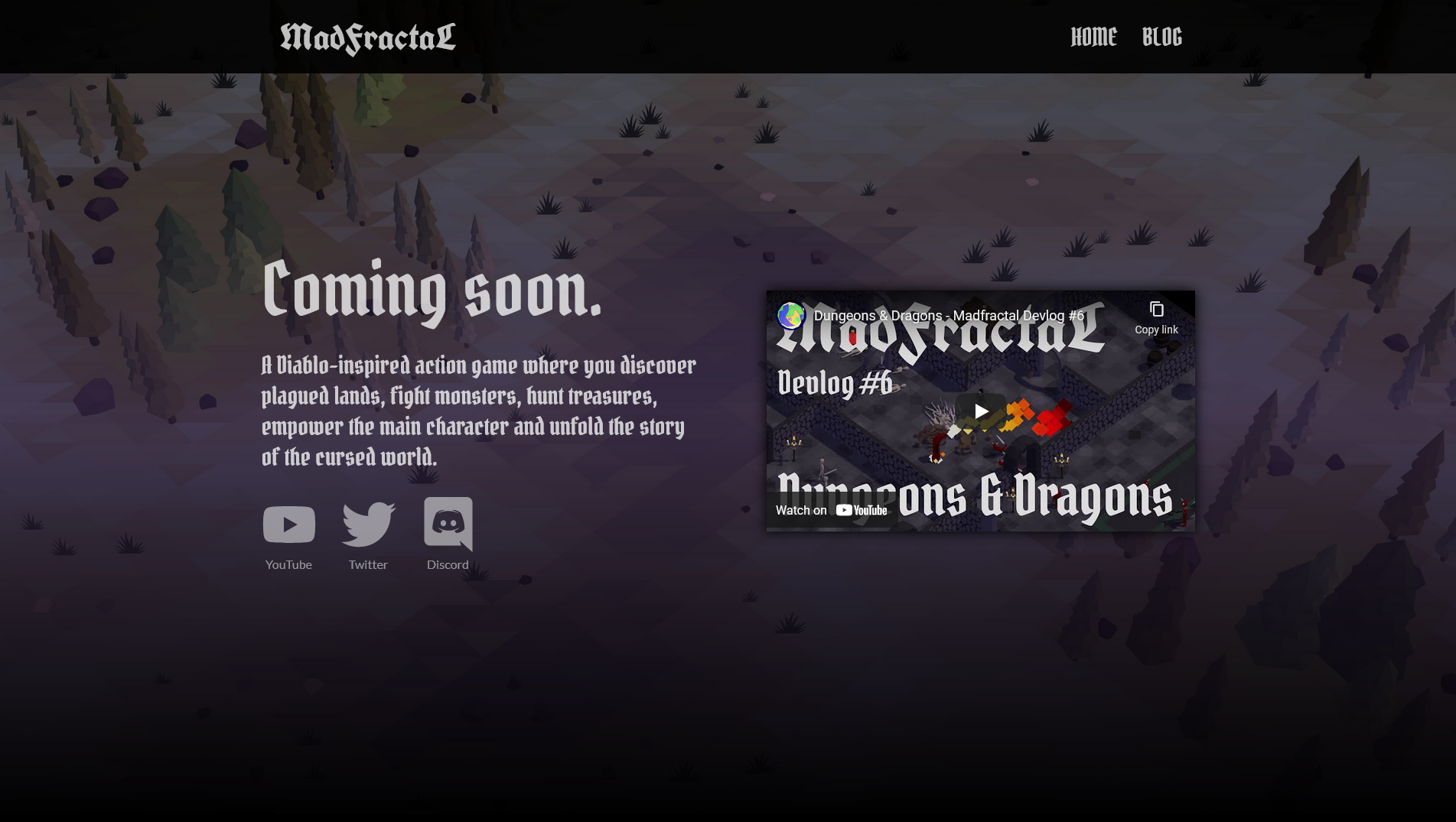
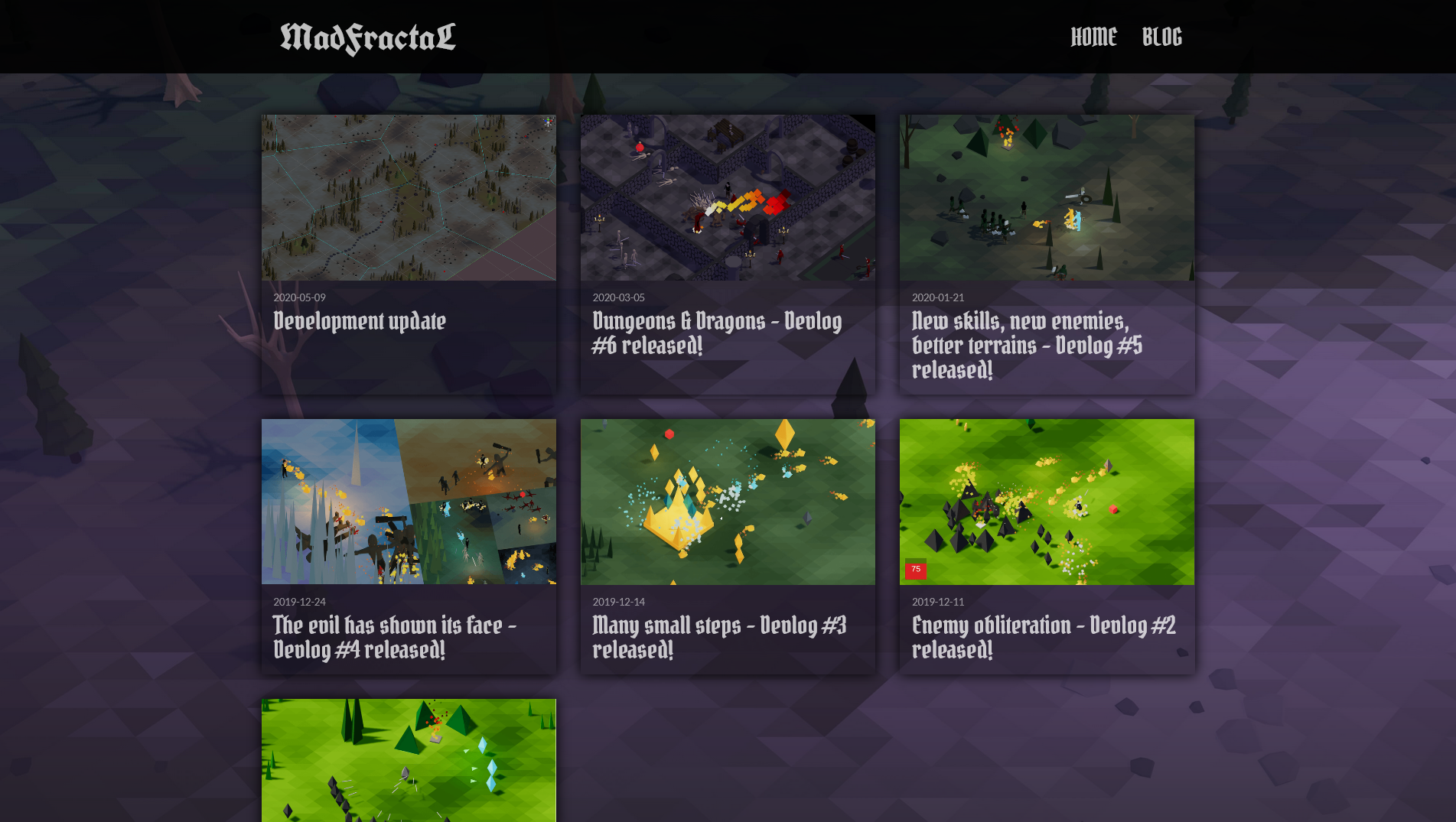
Madfractal game - official website
A website for my game Madfractal. Created with Gatsby.
Visit here: game.madfractal.com
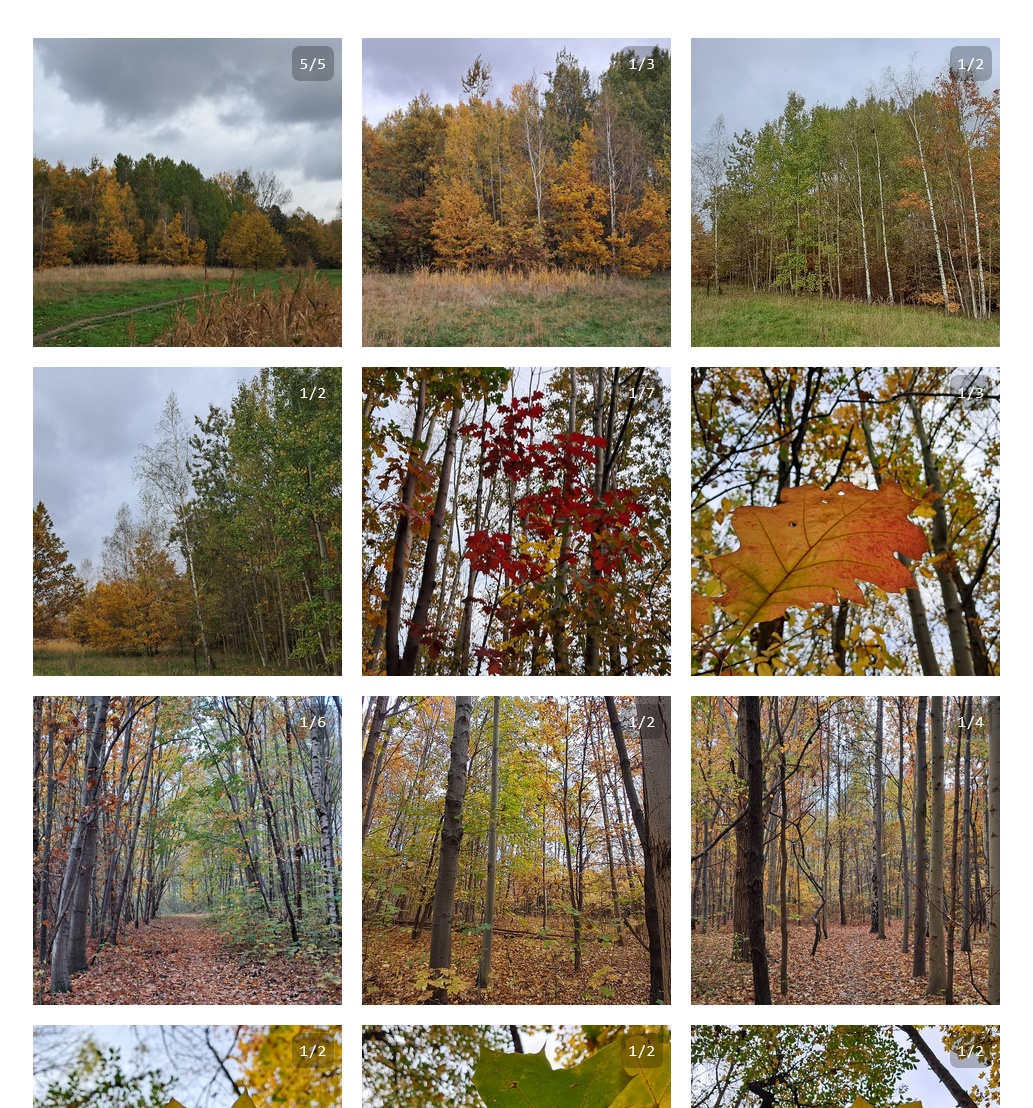
InstaPreview - a preview for instagram thumbnails grid
Thanks to this locally hosted mini-app it's easier for me to see how the photos posted to Instagram will look like.
this website
Created with Gatsby.